Cara Memasang Widget Live Chat pada Website atau blog
Daftar isi [Tampil]
 |
| Ria Ricis, Rachel Vennya, Anya Geraldine |
Memasang Widget Live Chat pada Website atau blog ini menggunakan fitur dari website WhatsHelp. WhatsHelp adalah sebuah situs yang menyediakan layanan messenger secara pintar, dimana pengguna dapat menciptakan bot chat yang cerdas untuk membantu pelanggan berinteraksi.
WhatsHelp juga menyediakan fitur widget gratis yang dapat dipakai untuk segala jenis website/blog. fungsinya jika pengunjung ingin berinteraksi secara cepat dan mudah kepada admin website atau blog.
Fitur widget yang disajikan bukan hanya berupa WhatsApp saja, namun beberapa layanan chating lainnya seperti Facebook Messenger, Telegeram, dan juga LINE. Pengunjung web atau blog nantinya dapat memilih salah satu atau bahkan semua itu sesuai kebutuhan.
Apabila anda pemilik website atau blog ingin memasang widget live chat khusus WhatsApp, cara mendapatkannya sangatlah mudah, silakan simak berikut ini tata cara memasang widget live chat Gratis dari WhatsHelp:
1. Silakan Buka situs whatshelp.io/widget
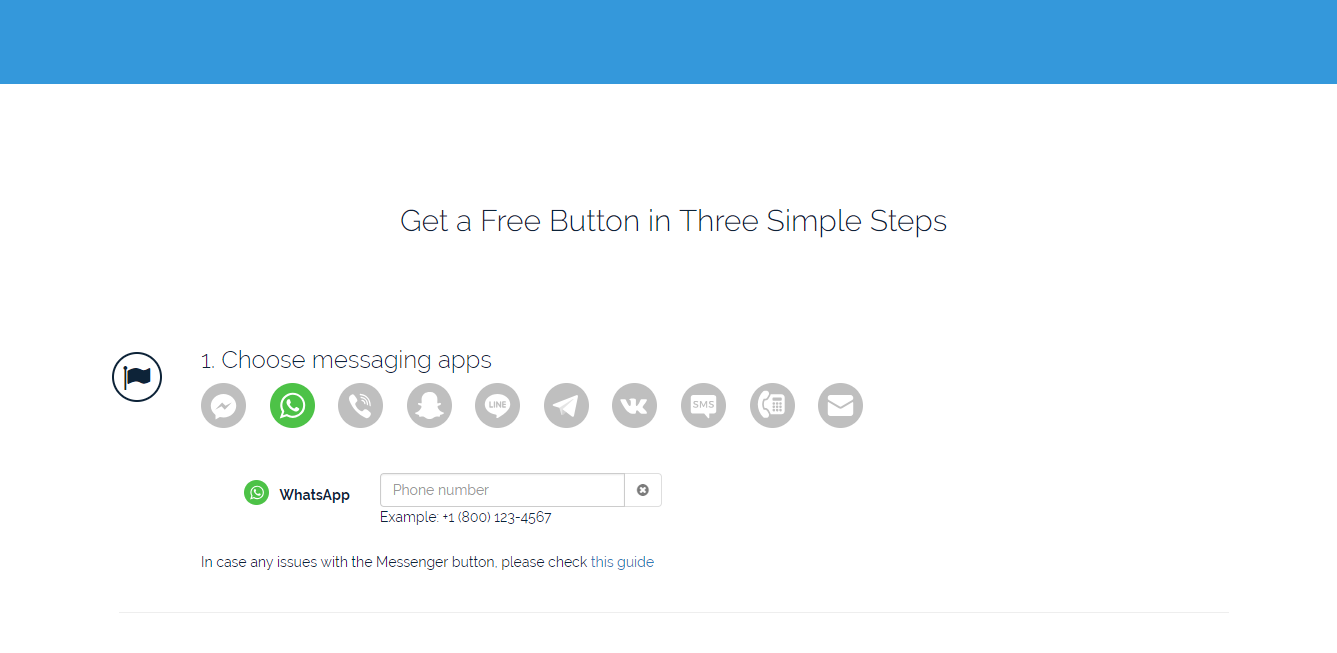
2. Gulir kebawah dan temukan bagian Choose messaging apps. Pilih logo yang ingin ditampilkan di website, apabila anda ingin memakai WhatsApp saja Secara default, jadi jangan sertakan yang lainnya.
1. Silakan Buka situs whatshelp.io/widget
2. Gulir kebawah dan temukan bagian Choose messaging apps. Pilih logo yang ingin ditampilkan di website, apabila anda ingin memakai WhatsApp saja Secara default, jadi jangan sertakan yang lainnya.

4. Pada bagian Customize your button, terdapat beberapa menu disana, berikut ini penjelasannya.
- Company logo – Isikan dengan URL ikon gambar website.
- Greeting message – Tulis sapaan kepada pengunjung apabila mereka menekan tombol widget.
- Color – Pilih warna yang sesuai untuk tombol widget.
- Position – Atur posisi widget ini berada. Sebaiknya diatur dibagian kanan ( right).
- Call to action – Tuliskan dengan menu untuk tindakan mengirim pesan.
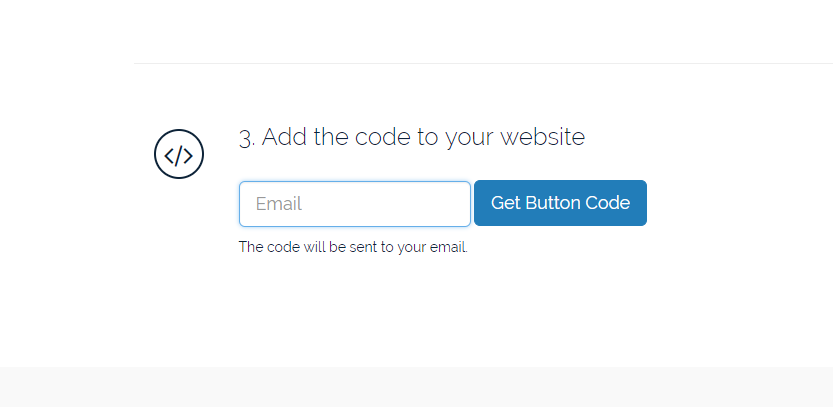
5. Gulir kebawah sampai menuju bagian Add the code to your website . Silakan Masukan email kemudian klik "Get Button Code" untuk mendapatkan kodenya.

6. Akan tampil kodenya lalu salin kodenya dan paste di HTML pada widget Scripts. Setelah pengguna memasang kodenya, maka secara otomatis widgetnya akan tampil pada bagian bawah ( floating).
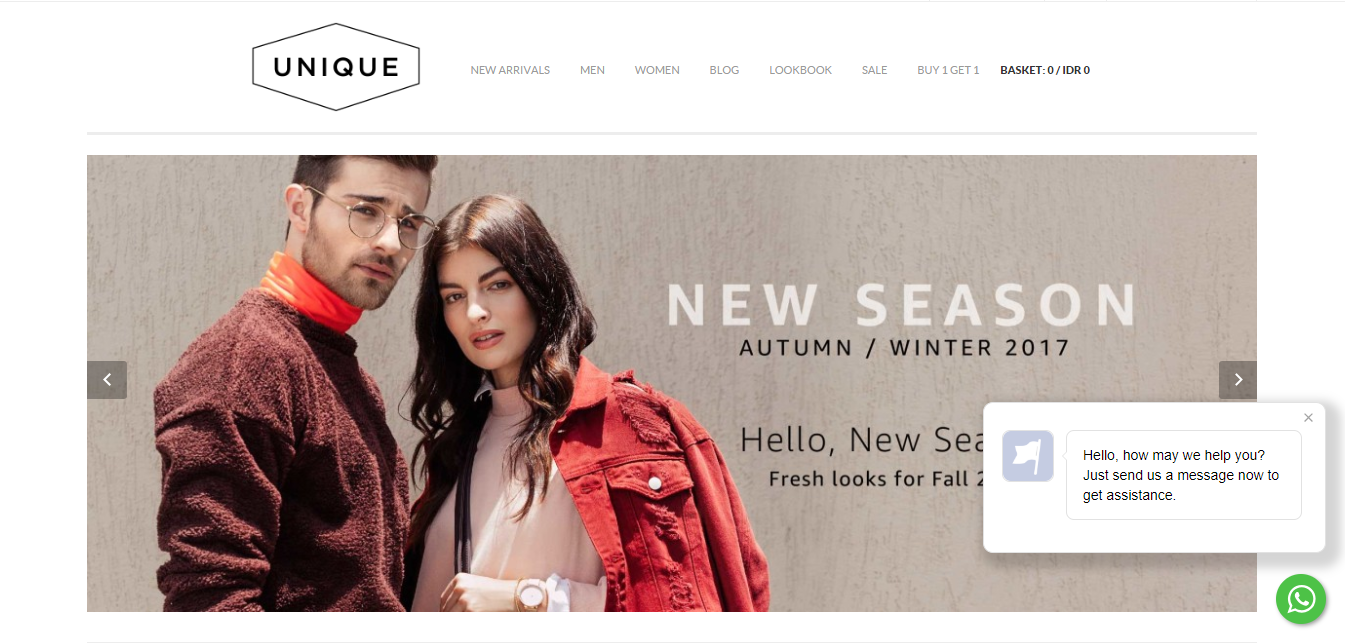
7. Tampilan website akan menjadi seperti di bawah ini

Anda juga bisa melakukan testing apabila ingin meyakinkan widget tersebut berfungsi atau tidaknya.
Mudah-mudahan share kali ini ada manfaatnya kalau tidak ada baiknya mohon jangan diambil. demikianlah postingan tentang Cara Memasang Widget Live Chat pada Website/blog yang bisa saya sampaikan semoga bisa menambah pengetahuan anda, mungkin ada tambahan dari kamu sekalian? kalau ada silahkan isi di kolom komentar jangan lupa juga berikan sebuah saran .
.
Mudah-mudahan share kali ini ada manfaatnya kalau tidak ada baiknya mohon jangan diambil. demikianlah postingan tentang Cara Memasang Widget Live Chat pada Website/blog yang bisa saya sampaikan semoga bisa menambah pengetahuan anda, mungkin ada tambahan dari kamu sekalian? kalau ada silahkan isi di kolom komentar jangan lupa juga berikan sebuah saran
 .
.

Menggunakan whatshelp io, sangat ringan dan mudah instalasi nya ya, mas.
BalasHapusIya pak, sangat mudah dan tentunya sangat membantu pengunjung blog atau web kita yang ingin berinteraksi dengan admin mari blog atau webnya 😊
Hapus