Cara Membuat Sitemap Keren di Blog
Sitemap atau Daftar Isi blog dirasa sangat penting untuk memberikan ruang informasi kepada pengunjung agar mengetahui seluruh isi artikel pada blog. Kali ini saya akan memberikan tutorial cara membuat sitemap keren otomatis dan fast loading di blog. Sebenarnya sitemap default dari blogger sudah tersedia, namun terlihat biasa dan tidak menarik.
Nah, dengan membuat sitemap blog keren maka akan menjadi perhatian tersendiri dimata pengunjung dan ini akan menjadikan pengunjung betah di blog yang kita kelola. Yang paling menarik dari sitemap seo ini adalah menampilkan sitemap otomatis sesuai dengan label, jadi menampilkan judul postingan sesuai dengan label yang ada.
Postingan terbaru akan secara otomatis masuk dalam daftar, jadi anda tidak perlu ribet memasukkan satu persatu. Memasang sitemap di blog, blogger juga tidak membutuhkan skill untuk menguasai html, karena anda tinggal copas dan memasangnya pada halaman statis. Jika anda memasang dengan benar maka sitemap sudah berhasil anda pasang di blog.
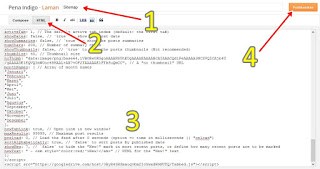
1. Pertama, Silahkan login akun blogger anda, kemudian pilih “Laman” lalu klik tombol “Laman Baru” lihat gambar berikut:
2. Kedua, Isi judul laman dengan “Sitemap” atau “Daftar Isi“, Pilih Mode “HTML”
3. Ketiga, Pasang kode HTML sitemap di bawah ini, anda bisa memilih versinya
Sitemap Keren, SEO Dan Responsive Mobile Friendly versi 1
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script> <script src="https://www.bangrizkyw.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div>
Sitemap Keren, SEO Dan Responsive Mobile Friendly versi 2
<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "https://www.bangrizkyw.com", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
4. klik “Publikasikan”. Perhatikan gambar dibawah ini.
5. Kelima, Selesai dan lihat hasilnya. Sekarang sitemap pada blog anda sudah keren dan menarik, jangan lupa ganti URL https://www.bangrizkyw.com/ dengan URL blog anda.
 .
.





Posting Komentar untuk "Cara Membuat Sitemap Keren di Blog"
Tata Tertib Berkomentar :
🔖 Berkomentarlah yang relevan sesuai topik.
🔖 Jika bermanfaat, sobat bisa bagikan juga ke teman-teman sobat melalui tombol media sosial di atas, karena berbagi itu indah, semoga jadi jalan kebaikan.